自适应网页设计其实是代码要做调整
文 / Yqh余 / 2016-11-18


 对于熟悉html的人来说,自适应网页设计其实不难,只不过是在原PC端的html代码上做一些调整而已,并非一门新的技术语言。主要有以下几个地方要调整。
对于熟悉html的人来说,自适应网页设计其实不难,只不过是在原PC端的html代码上做一些调整而已,并非一门新的技术语言。主要有以下几个地方要调整。

对于熟悉html的人来说,自适应网页设计其实不难,只不过是在原PC端的html代码上做一些调整而已,并非一门新的技术语言。主要有以下几个地方要调整。
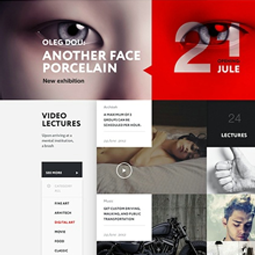
自适应网页设计
1、允许或禁止调整页面大小。缩放设置,只需在HTML的<head>标签中插入一个<meta>标签,<meta>标签中可以设置具体的宽度(如像素值)或者缩放比例。如果不允许调整页面大小,那么把user-scalable=yes改为user-scalable=no。
2、自适应网页是不用使用固定尺寸来指定布局范围的,而是用百分比布局。css代码不会指定具体像素宽度:width:xxx px,而是会指定一个百分比宽度:width:xx%,或者直接就是width:auto。3、用em替换px,可参考这个公式:目标元素宽度 ÷ 上下文元素宽度 = 百分比宽度。
4、流动布局(fluid grid)的使用,指的是各个区块的位置都浮动,不是固定不变的。
5、Media Query技术的使用。在自适应设计的技术中,css3支持css2.1定义的媒体类型,同时添加了很多涉及媒体类型的功能属性,包括max-width(最大宽度),device-width(设备宽度,orientation(屏幕定向:横屏或竖屏),因此可以通过Media Query加载相应的CSS文件。
6、 设计响应式图片:有很多同比缩放图片的技术,其中有不少是简单易行的,比较流行的方法是使用CSS的max-width属性:img { max-width: 100%;}
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处