响应式网页设计布局类型有哪些?
文 / MT邹 / 2016-11-18


 响应式网页设计这几年很热门,因此响应式网页设计也是网页设计师的标配技能,今天跟大家分享是网页布局的实现类型。
响应式网页设计这几年很热门,因此响应式网页设计也是网页设计师的标配技能,今天跟大家分享是网页布局的实现类型。

响应式网页设计这几年很热门,因此响应式网页设计也是网页设计师的标配技能,今天跟大家分享是网页布局的实现类型。
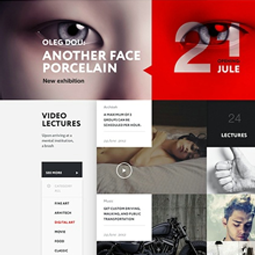
响应式网页设计
1、固定布局:以像素作为页面的基本单位,无论设备屏幕及浏览器宽度如何,只设计一套尺寸;
2、可切换的固定布局:也是以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;3、弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
4、混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是以混合像素、和百分比两种单位作为页面单位。
其中,可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处