自适应网页设计的4大基本步骤
文 / NaNa许 / 2017-01-06


 自适应网页设计是要实现同一网页在不同设备自行调整适用屏幕大小,听起来实现挺难的,但实际上操作起来并非很复杂,主要照以下4大步骤做就行。
自适应网页设计是要实现同一网页在不同设备自行调整适用屏幕大小,听起来实现挺难的,但实际上操作起来并非很复杂,主要照以下4大步骤做就行。
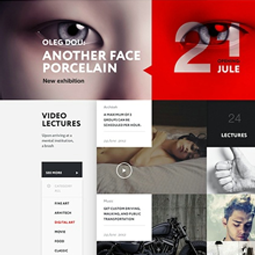
 自适应网页设计
自适应网页设计
1:调查目标终端屏幕特性:结合项目特点,分析项目主流用户可能使用的终端设备的屏幕特性,主要包括屏幕的分辨率、方向等。由于对网页渲染效果影响最大的是浏览器所用CSS像素宽度,并非设备物理像素宽度,调查时需要重点了解设备的CSS像素宽度;另一方面,在分析设备屏幕宽度数据时需要注意手机一般是竖屏使用,而平板电脑则通常是横屏使用。
2:划分分辨率范围:目前各类终端的屏幕分辨率特性相差很大,并且新设备不断涌现。好在目前高分辨率设备中使用的浏览器一般都作了像素映射处理,使得浏览器中使用的CSS像素宽度参数复杂度有所降低。现阶段在移动Web开发实践中需要重点关注的设备CSS像素宽度主要包括320、360、480、540及640。
3:结合媒体查询设计CSS规则组:首先针对最常用的设备屏幕设计默认的CSS规则组,然后根据分辨率范围分组的结果,使用媒体查询定义相应的查询表达式,并为符合特征要求的一组屏幕定义匹配的特定CSS规则如下所示:
@media screen and(max-width:320px){
body{
Font-size: 14px;
Font-size: 1em;
Background-color: lightyellow;
……
}
……
}
@media screen and (min-width: 321px) and (max-width: 360px){
……
}
……
另外,在具体页面的CSS规则设计过程中,应贯彻只为最外层容器指定像素宽度,其余元素均使用百分比宽度的原则。对于在同一分辨率范围内部分情况下可能超出屏幕宽度的元素可以设置float或display属性。
4:网页屏幕自适应性的测试:要测试网页的屏幕自适应性设计效果,最理想的方式是直接使用特定的目标设备来访问相关网页,但这种方式在很多时候难以执行。更可行的方式是在通用PC浏览器中借助某种视口调试工具来完成测试。
测试完成之后,自适应网页设计就算基本完成了,更多深入内容建议大家借助专业工具来学习。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处