全屏网站设计常用技巧分享
文 / NaNa许 / 2016-11-09


 全屏网站设计作为常用网站设计的一种,由于常使用图片作为背景,因此需要考虑多种屏幕分辨率问题。以下昭歌信息分享了几个常用的全屏网站设计技巧。
全屏网站设计作为常用网站设计的一种,由于常使用图片作为背景,因此需要考虑多种屏幕分辨率问题。以下昭歌信息分享了几个常用的全屏网站设计技巧。

全屏网站设计作为常用网站设计的一种,由于常使用图片作为背景,因此需要考虑多种屏幕分辨率问题。以下昭歌信息分享了几个常用的全屏网站设计技巧。
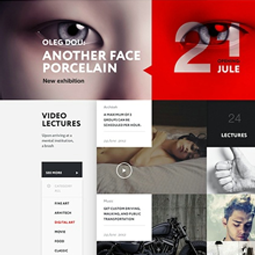
全屏网站设计
1、中心定位,两侧自适应。把主要内容和视觉居中放置在1000尺寸内,次要的菜单按钮或辅助信息放置在左右两侧,让其根据屏幕宽度自适应,适用于文字信息较少的视觉型页面,但不运用全幅图片,而是一定的排列组合形成的假视觉效果。
2、单侧定位,中心延展。主要信息内容放在左右任意一侧,次要的辅助视觉在另外一侧,文字信息用默认字体并根据屏幕自适应。适用于资料较多的全屏页面,在单侧定位的1000宽度内需呈现文字信息,其次配合视觉图片。3、大图平铺自适应。整体视觉主打一张完整图片,配置简单的交互和文字信息,图片尺寸根据屏宽自适应,交互和文字信息通过默认字体经过大小变换和位移达到屏宽自适应。
4、小切糕全屏响应式。通常根据屏宽计算,设计一个基础最小切糕,之后以2,3,4倍扩展,计算出最完整合适的组合,一般用在图片信息展示页面,适用于小图片展示为主的信息。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处