响应式网页设计流程及注意事项
文 / Yqh余 / 2016-10-26


 响应式网页设计因为在开发维护运营上成本低、多种设备兼容优势、操作灵活等优点受到当下网站建设行业的欢迎,响应式网页设计流程一般如下文所示:
响应式网页设计因为在开发维护运营上成本低、多种设备兼容优势、操作灵活等优点受到当下网站建设行业的欢迎,响应式网页设计流程一般如下文所示:

响应式网页设计因为在开发维护运营上成本低、多种设备兼容优势、操作灵活等优点受到当下网站建设行业的欢迎,响应式网页设计流程一般如下文所示:
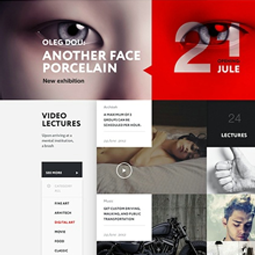
响应式网页设计
第一步:确定需要兼容的设备类型、屏幕尺寸。通过用户研究,了解用户使用的设备分布情况,确定需要兼容的设备类型、屏幕尺寸。
第二步:制作线框原型。针对确定下来的屏幕尺寸分别制作不同的线框原型,要考虑不同尺寸下,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等。这个过程需要设计师和前端开发人员保持密切的沟通。第三步:测试线框原型。将图片导入到相应的设备进行一些简单的测试,可帮助我们尽早发现可访问性、可读性等方面存在的问题。
第四步:视觉设计。注意由于移动设备的屏幕像素密度与传统电脑屏幕不一样,在设计的时候需要保证内容文字的可读性、控件可点击区域的面积等。
第五步:前端实现。与传统的网页开发相比,响应式设计的页面由于页面布局、内容尺寸发生了变化,所以最终的效果更有可能与设计稿有较大出入,需要前端开发人员和设计师多沟通。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处