h5页面设计小技巧分享
文 / JoJo余 / 2013-12-26


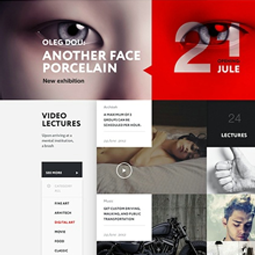
 随着网站建设技术不断进步与更新,越来越多新的技术已克服旧时建站难题,帮助企业更加快速方便地建站。当前最为流行的H5技术已被广泛运用,下面分享一些h5页面设计小技巧。
随着网站建设技术不断进步与更新,越来越多新的技术已克服旧时建站难题,帮助企业更加快速方便地建站。当前最为流行的H5技术已被广泛运用,下面分享一些h5页面设计小技巧。
随着网站建设技术不断进步与更新,越来越多新的技术已克服旧时建站难题,帮助企业更加快速方便地建站。当前最为流行的H5技术已被广泛运用,下面分享一些h5页面设计小技巧。

1、交互上,慎用向右滑动的操作方式。苹果手机上,向右滑动容易触发返回“上一级页面”效果。
2、视觉上,功能按钮等,远离页面底部,具体看重构采用什么适配方式,更好的适应各种屏幕的手机,避免按钮被挡住。3、尽量避免全屏动画,优先考虑局部动画的方式。如果呈现的视觉效果无法用代码实现,就意味着要用全屏尺寸的序列帧来处理,体积上会飙升,影响加载体验。
4、动画上,序列帧压缩小技巧,静态的画面,保存较高质量。中间运动的模糊状态,大胆压低画面质量。压缩体积,运动状态就算有锯齿也不明显。
5、重构上,测试请多留意“魅族”手机和华为P6/P7等,屏幕底部采用虚拟按钮的手机。设备容易出问题。
6、重构上,视频无法自动播放,首次播放需要用户点击触发。建议用mp4格式,并用H.264编码器。
收获以上技巧,h5页面设计更能运用自如。赶快试试吧!
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处