扁平化网页设计之图标扁平化
文 / NaNa许 / 2017-03-02


 扁平化网页设计是当前网页设计流行趋势之一,主要指在整体上的网站设计,图标设计作为整体的一部分,需要在设计的过程中更为精致,用一个简洁的图标清晰的表达所需内容,主要在于线、面和颜色的运用。
扁平化网页设计是当前网页设计流行趋势之一,主要指在整体上的网站设计,图标设计作为整体的一部分,需要在设计的过程中更为精致,用一个简洁的图标清晰的表达所需内容,主要在于线、面和颜色的运用。

扁平化网页设计是当前网页设计流行趋势之一,主要指在整体上的网站设计,图标设计作为整体的一部分,需要在设计的过程中更为精致,用一个简洁的图标清晰的表达所需内容,主要在于线、面和颜色的运用。
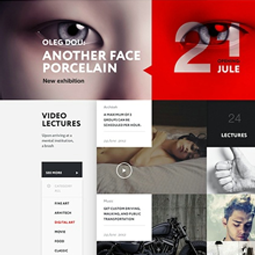
扁平化网页设计
图标扁平化设计可以分为纯粹的平面设计,折叠设计,轻质感设计等等,严格来说它们都是平面上设计,而对于扁平化的图标实现,可能使用二维或者三维来表达装饰,组合起来的风格也是别有一番风味,但是更多的是要灵活运用颜色,把效果发挥到极致。例如纯色调的图标设计,需要对统一色系的进行搭配,容易把图标搞砸,但是却更具有简单抽象、易于接受等特性,有些扁平化网页设计会偏向于“线”的刻画,精准到位的设计会给人一种清新脱俗的感觉,另一种会比较倾向于“面”的设计,把握大局,感觉很大气。这一类的纯色图标设计清新典雅,不少的界面里都能够看到他们的踪迹,而且具有别具一格的现代气息,更为人们所喜爱。
网页设计的关键是细节。扁平化图标主要是轮廓上的绘制让人感觉简约,但也不是没有细节,细节主要是体现在轮廓线条的设计。这个过程可以根据自己的偏好和设计进行融合,每一笔越细致更会凸显精细和典雅,去繁的过程在实际操作上要比看上去难得多,因为要取实物其中的精华和亮点,同时能够传达出准确的信息。在一般的绘制基础上, 应该懂得抓住事物的关键点,运用几何秒回出相近的图形,当雏形出来之后,就能够根据自己的创造想法调整线条,定型,对比调整,图形内部要讲究调整比例的结构。
在实际网站制作时应该注意轮廓、拐点、斜线等等会不会有发虚的现象,易会给人感觉不大好看,技术不过关的感觉,这时可以采用双层叠加,这种效果往往能够避免一些发虚的感觉。扁平化网页设计时最好要注意是不是使用了矢量绘制,也会造成发虚的现象。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处