响应式网站建设处理图片库的窍门
文 / 大勇 / 2016-10-24


 响应式网站建设无疑在网站建设领域中已经成为香饽饽,但是响应式网页中的图片展示是存在争论较多的问题,由此延伸,今天昭歌信息就分享几个响应式网站建设处理图片库的窍门。
响应式网站建设无疑在网站建设领域中已经成为香饽饽,但是响应式网页中的图片展示是存在争论较多的问题,由此延伸,今天昭歌信息就分享几个响应式网站建设处理图片库的窍门。

响应式网站建设无疑在网站建设领域中已经成为香饽饽,但是响应式网页中的图片展示是存在争论较多的问题,由此延伸,今天昭歌信息就分享几个响应式网站建设处理图片库的窍门。
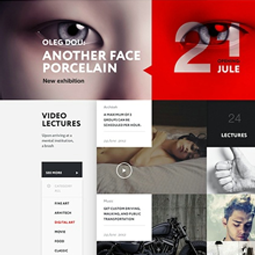
响应式网站建设
1、避免使用大量肖像类图片。图片库是类似网格布局的话,你可能会尽量挑选横向或者方形的图像,以便用户更好的查看。人像类的图片横过来的话,图片会显得特别小,浏览会相当不方便。但图片展示横向最佳,其次可使用方形图片。
2、在移动端上支持手势操作。滑动操作等手势操作赋予用户更多的权力,让体验更加逼真,手势交互更加自然也更符合真实的交互体验。3、确保图片显示尺寸不要超过原始图片的最大宽度,否则会让图片表现出象素化的失真效果。
4、如果你的图库中的图片要牵涉到图片缩放,那么尽量让图片去缩小,而不是放大。
5、使用图片标题或者其他的附加文字会为你自己和用户增加大量的问题,因此应尽量避免使用图片标题。
6、不要让图片和视频混淆。如果用户突然发现下一张图片变成了视频,突如其来的声音和额外的流量消耗绝对是他们不愿意碰到的事情!应当避免这样的意外。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处