响应式网页设计中视频的处理方法
文 / NaNa许 / 2016-10-19


 响应式网页设计目前很流行,令网页的显示模式可以根据访问设备的屏幕尺寸规格而进行自适应,视频是网站的一大元素和营销工具,该如何在各种手持设备上加载运行,提升用户体验呢?这边分享几个处理方法。
响应式网页设计目前很流行,令网页的显示模式可以根据访问设备的屏幕尺寸规格而进行自适应,视频是网站的一大元素和营销工具,该如何在各种手持设备上加载运行,提升用户体验呢?这边分享几个处理方法。

响应式网页设计目前很流行,令网页的显示模式可以根据访问设备的屏幕尺寸规格而进行自适应,视频是网站的一大元素和营销工具,该如何在各种手持设备上加载运行,提升用户体验呢?这边分享几个处理方法。
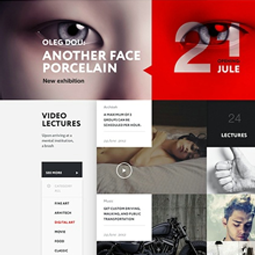
响应式网页设计
1、FitVids这一插件能让视频针对屏幕尺寸自行适配。激活插件之后,Wordpress会在发布视频内容时,向CSS选择器中自动添加.post类。
2、从其他网站中手动嵌入视频。YouTube以及其他类似的视频托管网站通常以像素为单位固定宽度和高度,并且嵌入到代码中。响应式网页,这样的视频是不合用的。利用CSS使用容器来嵌入代码,并指定子元素的绝对位置,这会使得嵌入的视频根据屏幕宽度自动扩展。
3、此外,还有更多可选的Wordpress插件:Fluid Video Embeds,Video Overlayer,MarcTV Video Embed,Responsive Video。
值得注意的是,剥离出视频并且按照尺寸比例封装到Div的过程并不简单,此外,CSS技术对于多视频的网站可行性并不高。不过如果你的网站已经设计成响应式的页面,那么这项技术将会在你的网站上完美运行。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处