好用的自适应网页设计工具分享
文 / NaNa许 / 2011-01-07


 自适应网页设计特点明显,主要包括灵活的栅格和布局,响应式图片和智能CSS媒体查询等,为了实现更快捷更高效的自适应网页设计网站,一些工具能帮助设计师更好的完成,几个好用的自适应网页设计工具分享给大家。
自适应网页设计特点明显,主要包括灵活的栅格和布局,响应式图片和智能CSS媒体查询等,为了实现更快捷更高效的自适应网页设计网站,一些工具能帮助设计师更好的完成,几个好用的自适应网页设计工具分享给大家。

自适应网页设计特点明显,主要包括灵活的栅格和布局,响应式图片和智能CSS媒体查询等,为了实现更快捷更高效的自适应网页设计网站,一些工具能帮助设计师更好的完成,几个好用的自适应网页设计工具分享给大家。
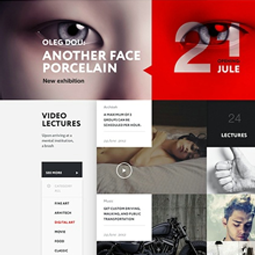
自适应网页设计
1、响应式线框图工具是一款基于Web的免费设计工具,能够帮任何设计项目快速创建线框图。其中可以插入各种元素,轻松调整风格、色彩、透明度等特点。这些视觉元素能够通过拖拽轻松布局,保存之后能够重复使用。由于它专注于布局在不同的屏幕下的变化所以说,它是以响应式为核心的设计工具。
2、HotGloo是很棒的原型/线框图工具,设计师们可以通过客户端向客户或者同事分享设计稿的预览图,这能够使得交流和反馈更加灵活便捷,无需代码。并且还内置了50多款不同的UI组件和预制的UI库。
3、Pure CSS 是一组小型的响应式CSS模块,能够应用于所以Web项目。这个工具压缩包只有几K,非常便于使用,制作的时候考虑过移动端的需求,与此同时,所有的CSS代码都经过仔细斟酌,在确保功能的前提下尽量做到小巧而全面。
4、Pageres 是一款命令行工具,用于生成网站不同分辨率截图。Pageres专攻尺寸控制,所以稍加调整代码就可以生成响应式网站的截图。此命令行工具能够一次设定多个参数,一次到位生成结果。
5、Protofluid 简化了动态布局、自适应CSS和响应式设计的测试过程,还构建了精准、动态的窗口帮设计师进行测试。因此大家能够快速高效地测试并展示设计成功给利益相关方,而且这个程序完全免费。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处